Kako napraviti web sajt od nule za 10 minuta
- Ažurirano od strane
- Marko Cvetanović
- maj 3, 2022
Želite da napravite svoj prvi sajt ali nemate vremena i novca da naučite kako da ga napravite?
U ovom članku ćete naučiti kako da napravite jednostavan sajt za samo 10 minuta! Koristićemo potpuno besplatne alate i jedini trošak će biti zakup hostinga. Za izradu sajta će vam biti potrebna Wordpress tema Astra i Page Builder Elementor. Objasniću ceo proces, od izbora hostinga do podešavanja kontakt forme na samom sajtu.
Zvuči neverovatno, ali za ceo proces će vam biti potrebno samo 10 minuta!

Sadržaj
Kako napraviti veb sajt – 8 jednostavnih koraka
Osnove ćemo podeliti na sledeće korake:
- Korak 1 – Odaberite domen i zakupite hosting paket kod hosting provajdera
- Korak 2 – Instalirajte i podesite WordPress
- Korak 3 – Aktivirajte SSL sertifikat
- Korak 4 – Prijavite se na svoj WordPress sajt
- Korak 5 – Instalirajte WordPress temu i dodatke
- Korak 6 – Ubacite Demo sadržaj
- Korak 7 – Uredite stranice sa uređivačem (Page builder)
- Korak 8 – Podesite kontakt formu
Cilj ovog teksta jeste da samostalno napravite svoj veb sajt i da kasnije možete sami da ga uređujete. Na konkretnom primeru radićemo jedan portfolio veb sajt.
Hajde da počnemo!
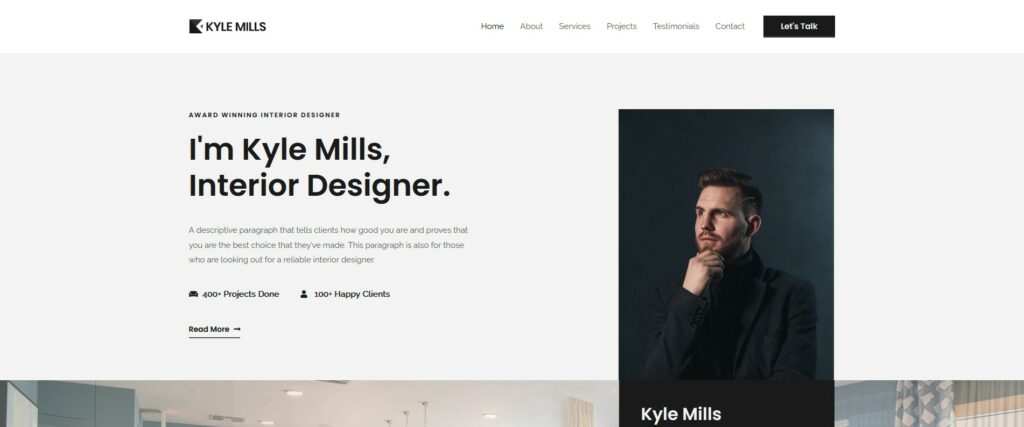
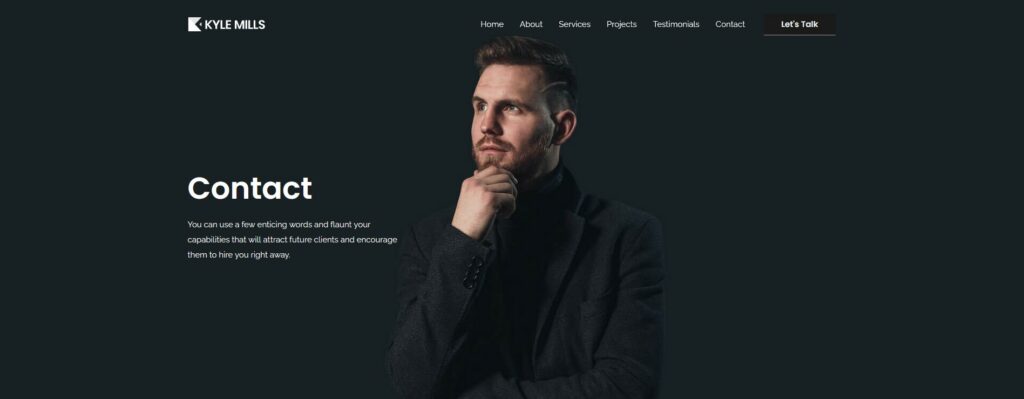
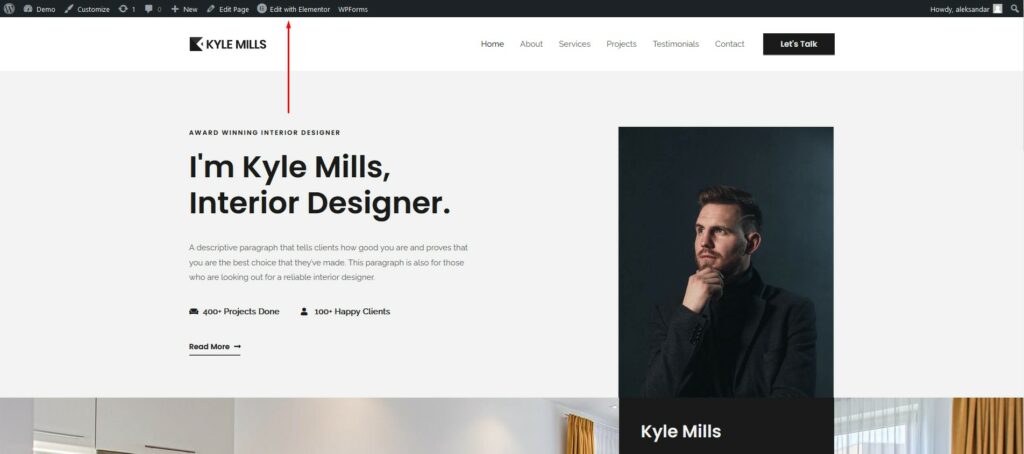
Prvo, hajde da pogledamo veb sajt na slici koja se nalazi ispod. Deluje super, zar ne?
Estetski deluje savršeno za bilo koju vrstu poslovnog ili prezentacionog sajta.

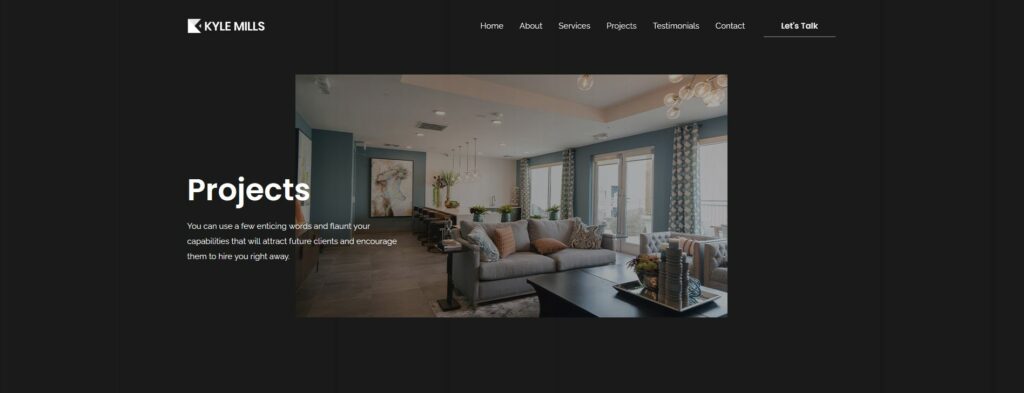
Ovo je portfolio stranica, koja je opciona. Ovde možete prikazati slike ili bilo koji sadržaj za projekte koje ste uradili.

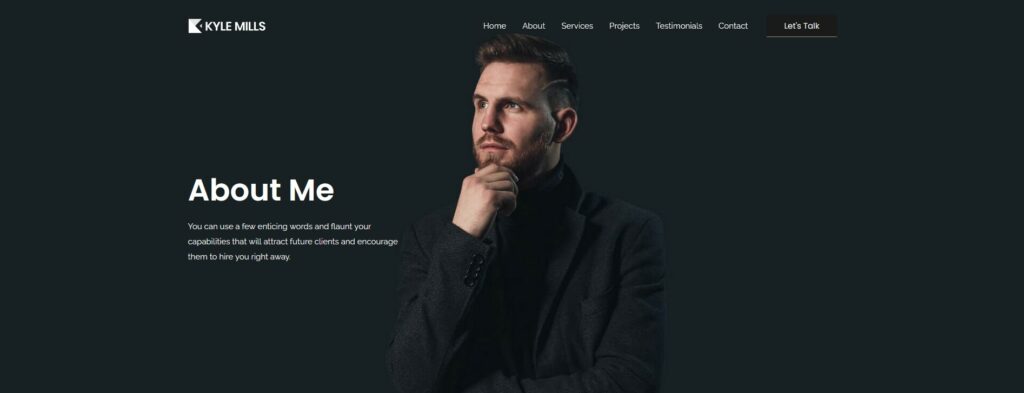
Ovo je stranica “O nama”. Obratite pažnju na sliku osobe.
Na tom mestu možete postaviti svoju sliku ili sliku vašeg tima kako bi se bolje predstavili.

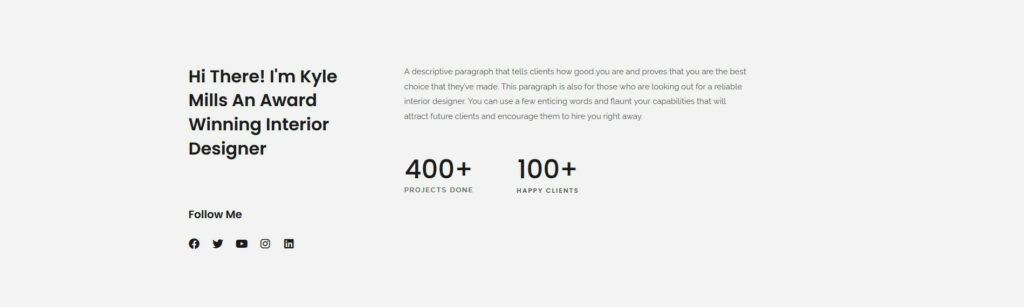
I dalje smo na stranici “O nama”. Tu treba da istaknemo informacije o sebi ili svom biznisu.

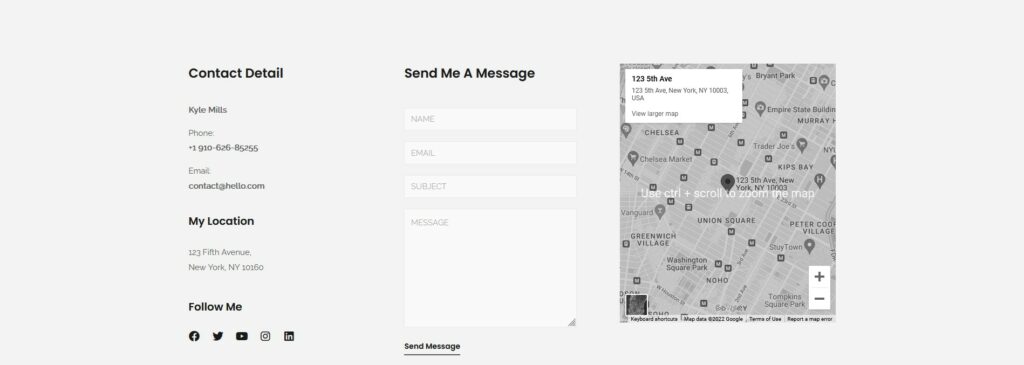
Zatim tu je “Kontakt” stranica. To je deo gde će vaši posetioci moći da vas kontaktiraju.
Ovde ćete uneti svoju adresu, kontakt telefon i e-mail, kao i svoje profile na društvenim mrežama.
Možete dodati svoju lokaciju na mapi i upustva kako doći do vas.

Ipak, na stranici treba da postoji obrazac koji treba popuniti ukoliko vaši klijenti žele da stupe u kontakt sa vama.

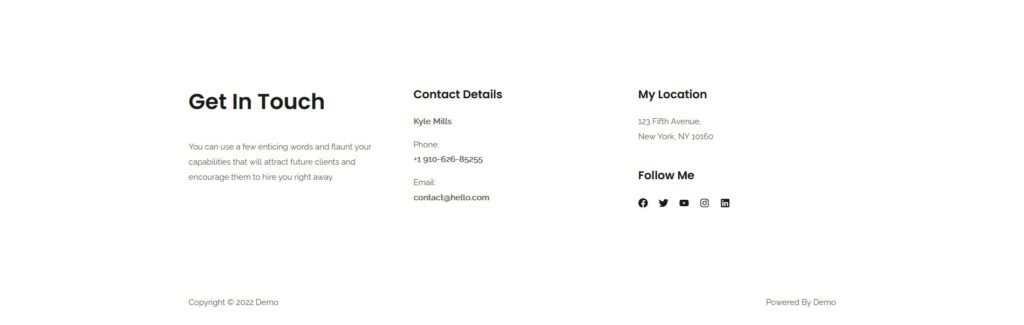
U zaglavlju (footer) , donji deo sajta, možete istaći osnove informacije o vama kao što su broj telefona, email adresa itd…
Na taj način omogućavate ljudima da lako vide i zapamte vaš broj ili email.

Sve ovo možete lako uraditi za manje vremena nego što mislite.
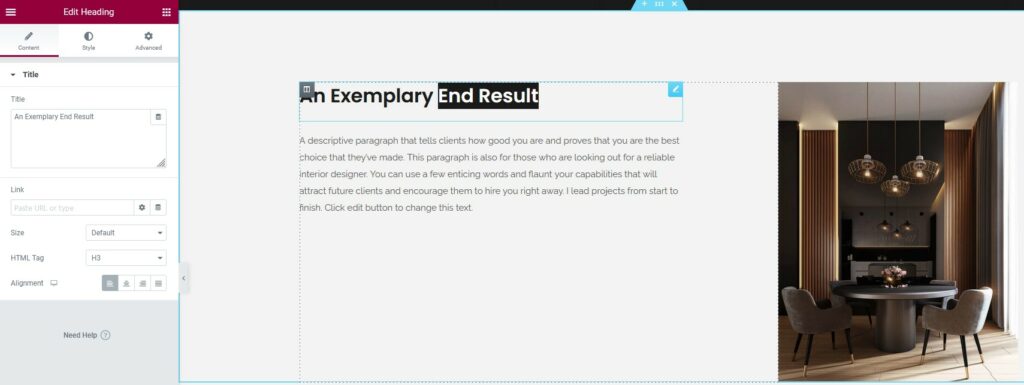
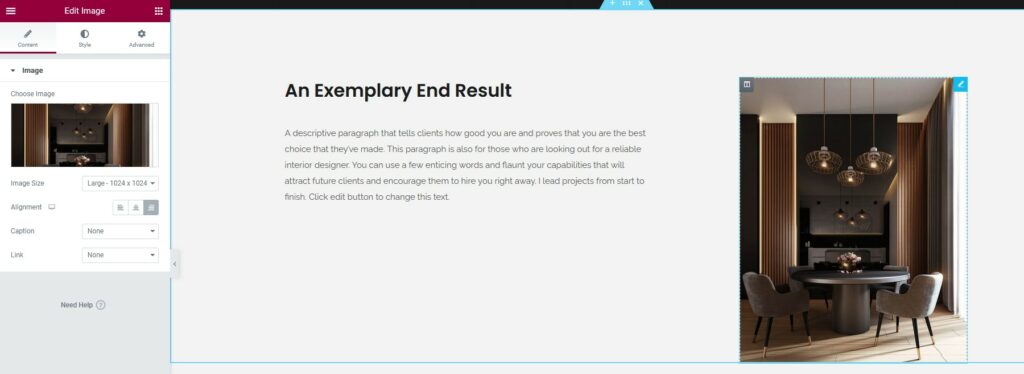
Potrebno je da odete u Elementor, označite tekst koji želite da promenite i gotovo!

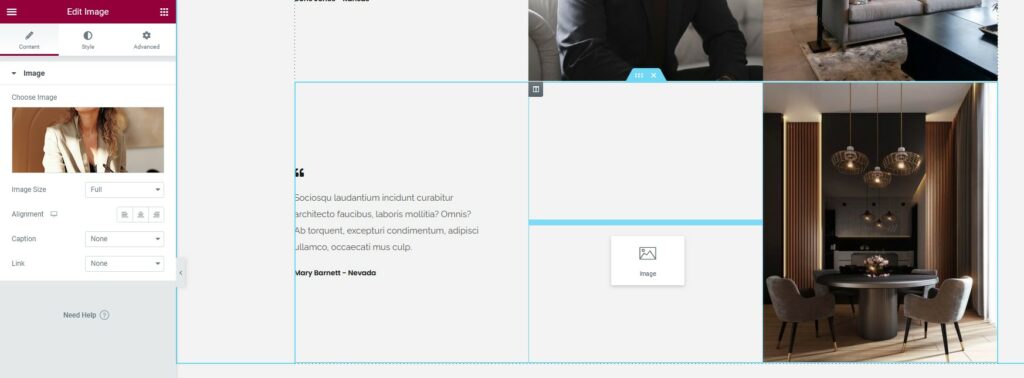
Isto se odnosi i na slike. Samo kliknite na sliku da biste je promenili.

Takođe možete i da preuredite stavke. Samo ih prevucite gde želite.

Sada je vreme da nastavim sa tekstom.
Sa svaki veb sajt potrebno je da imate hosting. Više o hostingu možete pročitati ovde.
Korak 1 – Izaberite dobar hosting
Prva stvar koja će vam biti potrebna za vaš sajt je hosting. Hosting predstavlja prostor koji se zakupljuje kako bi vaš sajt imao svoje mesto na internetu.
Za potrebe ovog tutorijala, koristićemo Namehero.com Web Hosting. Na njihvom sajtu zaberite “Web Hosting“.

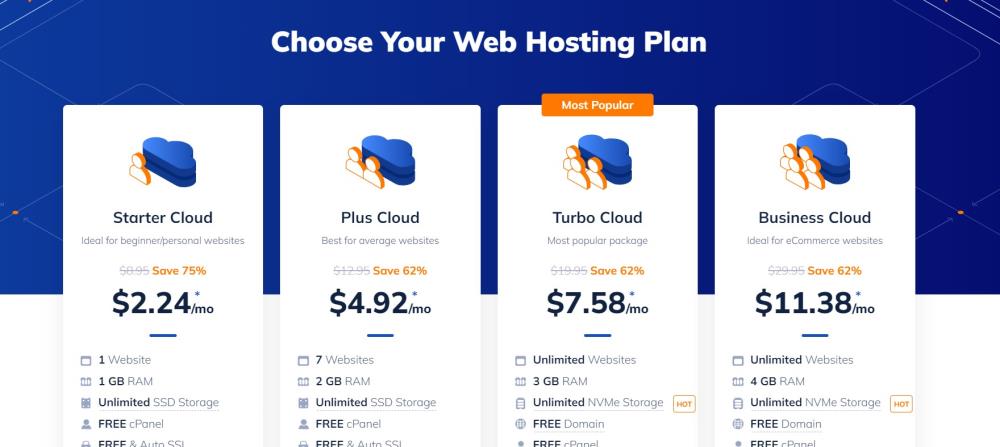
Na njihovom sajtu postoje 4 različita hosting paketa. Za potrebe sajta koji pravimo u okviru tutorijala “Start cloud” hosting paket će biti sasvim dovoljan.
Ukoliko pravite kompleksniji sajt predlažemo vam da naručite veći hosting paket.

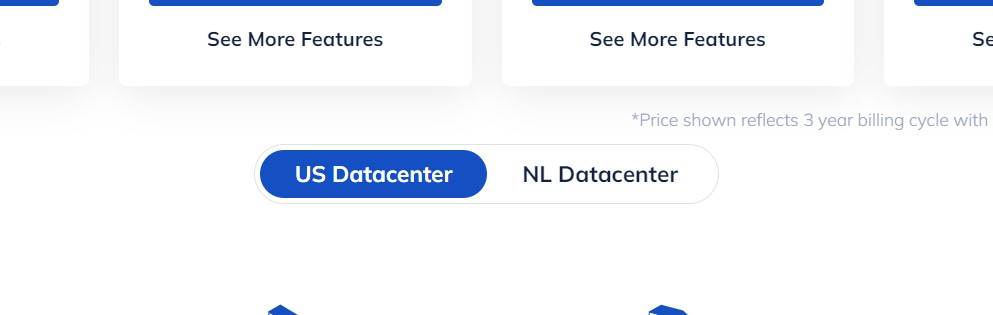
Namehero nudi server u Sjedinjenim Američkim Državama i Holandiji. Lokacija server može imati uticaja na brzinu sajta pa je bitno da bude što bliže vašim posetiocima. O tome ćemu u nekom drugom tekstu.
Odaberite datacentar.

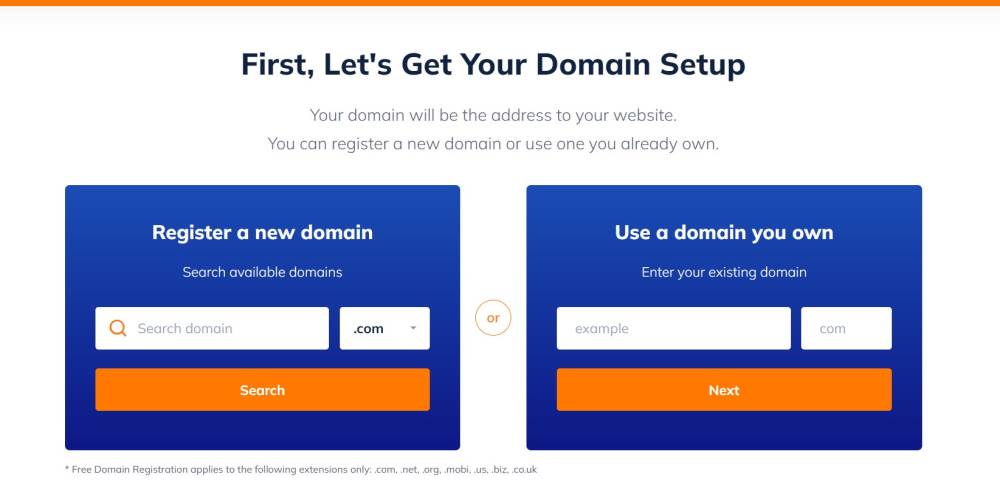
Nakon što odaberete hosting, sledeći korak je zakup domena. Domen predstavlja adresu vašeg sajta na internetu.

Namehero će proveriti da li je izabrani domen dostupan.
Ako je dostupan, nastavićete sa procesom kupovine.
*Napomena: Domen možete kupiti i na namecheap.com ako je za strane domene. Za .RS potražite kod domaćeg domain registrara. Potražite gde su jeftiniji, to je vaš izbor.
Sad samo nastavite sa popunjavanjem potrebnih informacija.
Korak 2 – Instalacija WordPress-a
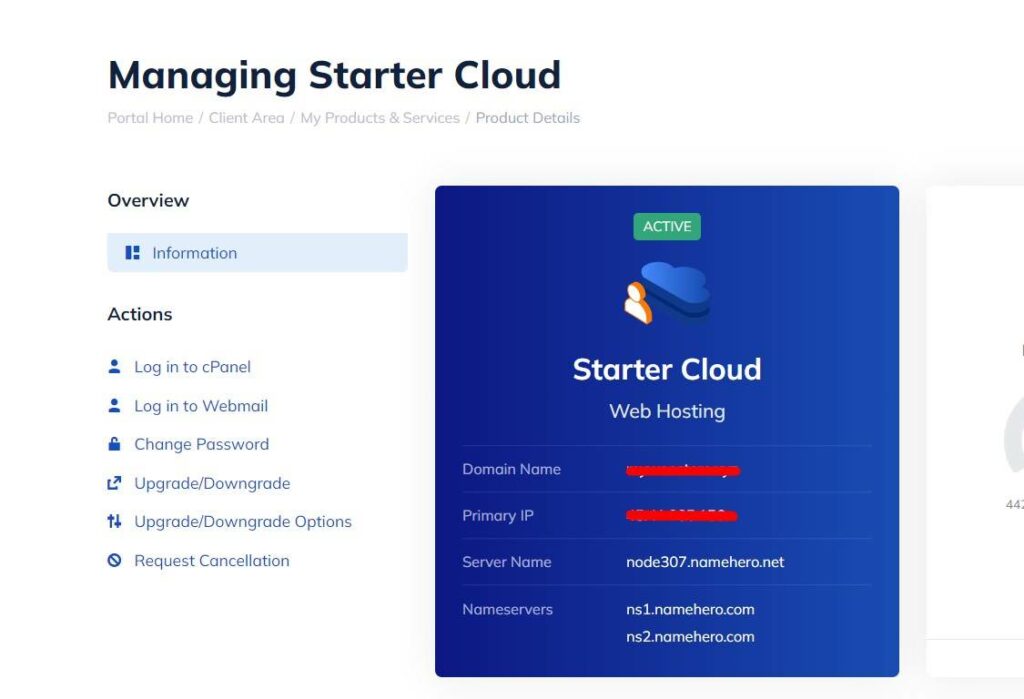
Nakon što dobijete pristupne podatke za cPanel, ulogujte se ili potražite prečicu u adminu hostinga.

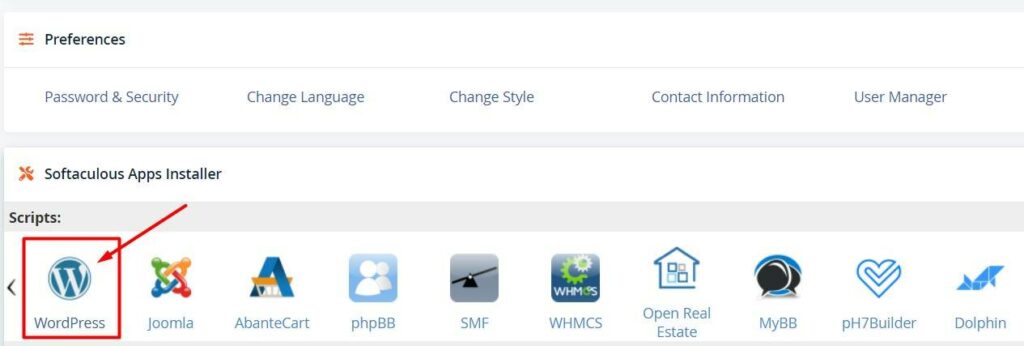
Potražite ikonicu WordPress i kliknite na nju kako bi vam se otvorile nove opcije.
Možete pokrenuti instalaciju novog sajta ili uraditi transfer starog sajta.
Sada počinju podešavanja za instalaciju WordPress-a, potrebno da je popunite neophodna polja i zapišete podatke za pristup. Ukoliko imate problema sa ovim korakom pogledajte detaljnije ovde.

Korak 3 – Dodavanje SSL Sertifikata
Šta je SSL sertifikat?
SSL sertifikat je sigurnosni sertifikat koji omogućava bezbednu komunikaciju, tako što veza između web browsera i sajta postaje šifrovana (kriptovana).
Sigurnosni sertifikat dolazi uz svaki Namehero hosting paket.
Korak 4 – Prijavite se na svoj WordPress sajt
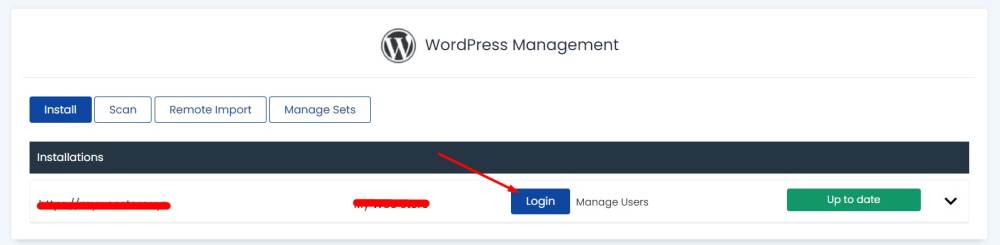
Sada se vratite nazad do WordPress manager i kliknite na Login ili unesite adresu vašeg sajta i dodajte “/wp-admin” na kraju i to bi trebalo da izgleda ovako “domen.com/wp-admin“.

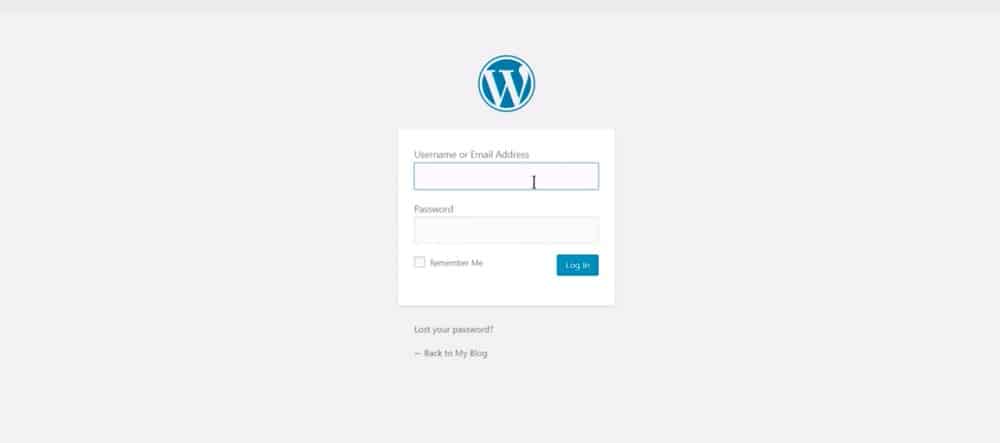
To će otvoriti login formu vašeg novog sajta. Koristite podatke koje ste uneli prilikom instalacije WordPress-a kako bi pristupili vašem sajtu.

Kada se prijavite, vaš WordPress sajt će biti zvanično aktivan!
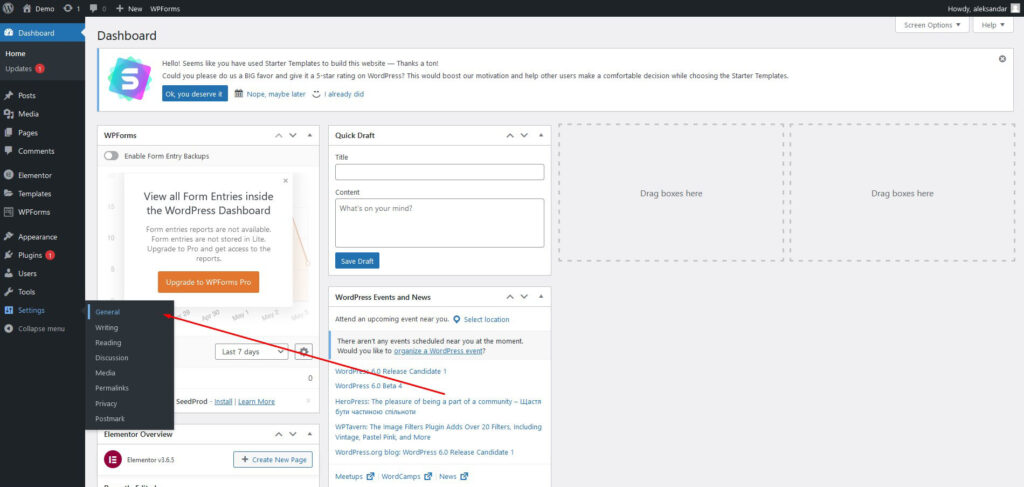
Da bi ste koristiti bezbednosni sertifikat (SSL) koji ste dobili, moramo da ga aktiviramo. U okviru sekcije Settings kliknite na General.

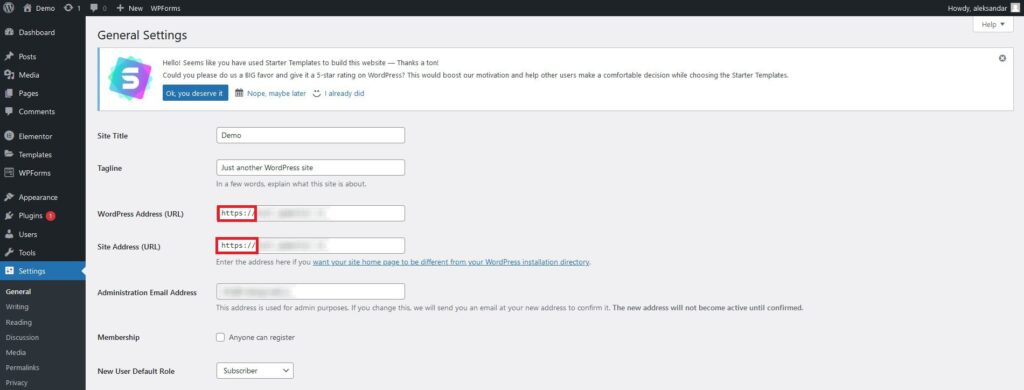
Pogledajte URL u poljima WordPress Address i Site Address.
Jednostavno dodajte “S” tako da piše HTTPS. Uradite to u oba polja: WordPress Address (URL) i Site Address(URL).

Sačuvajte promene.
WordPress će od vas zatražiti da se ponovo prijavite.
Ali primetićete malu promenu. Vaša URL adresa sada počinje sa HTTPS.
Sav saobraćaj na vašem sajtu od sada biće šifrovan. Takođe, doprineće boljem SEO vašeg sajta.
Korak 5 – Instalacija WordPress teme
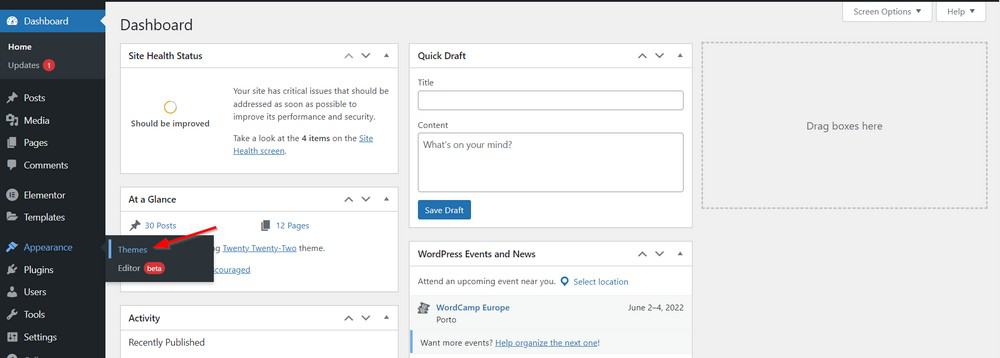
Sledeći korak je instalacija WordPress teme. Idemo na Appearance > Themes.

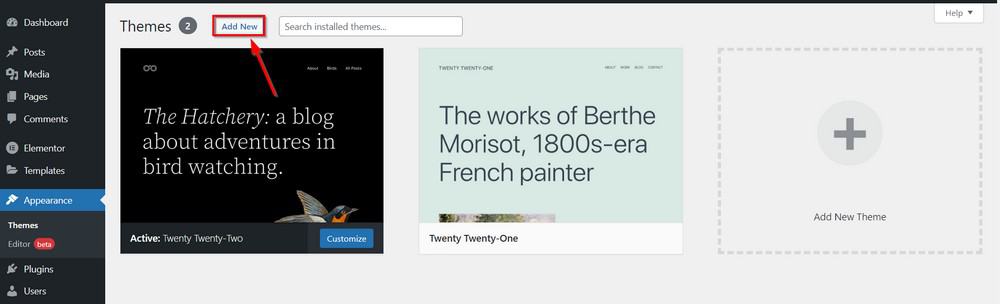
Kliknite na Add New.

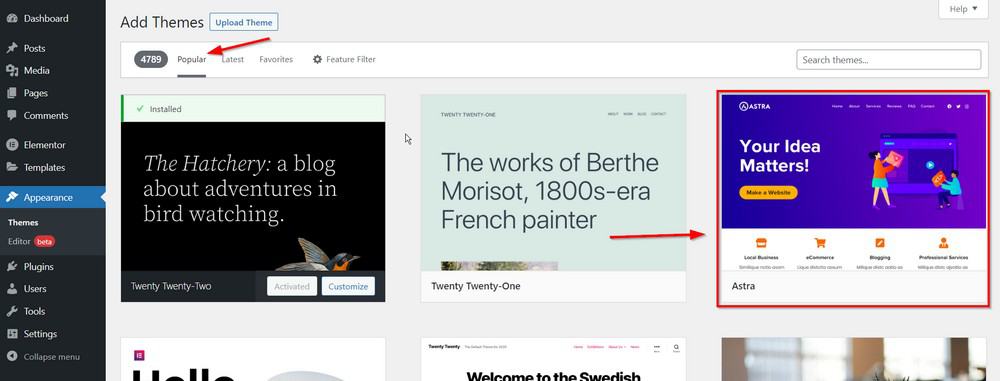
Kliknite na Popular.

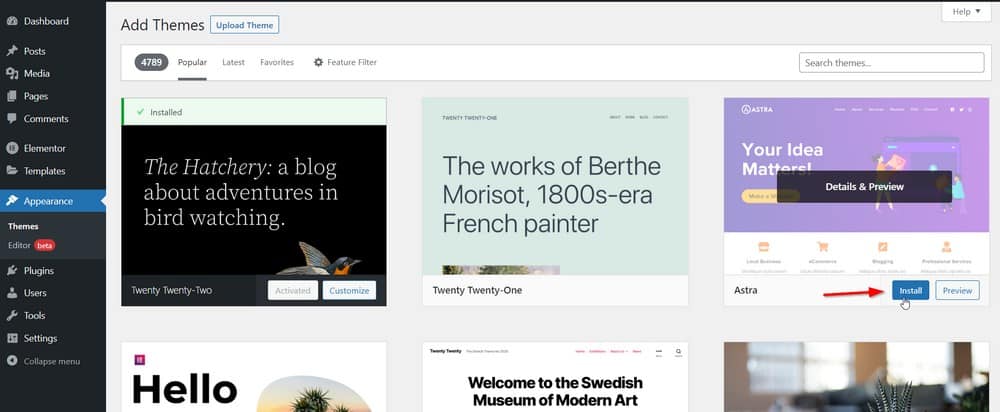
Prevucite kursor miša iznad Astre i kliknite na Install. Nećemo je odmah aktivirati.

Sada ćemo da ubacimo Astra Child theme. Više o tome šta je child tema pogledajte ovde.
Idite na https://wpastra.com/child-theme-generator/. Zatim na “Generate”. Preuzmite datoteku u instalirajte child temu, tako što ćete otići na Appearance > Themes > Add New i onda na “Upload themes“. Za detaljnije instukcije pogledajte Kako instalirati WordPress temu.
Kada se tema aktivira, videćete Astra Options ispod Appearance menija.
Korak 6 – Ubacivanje Demo sadržaja
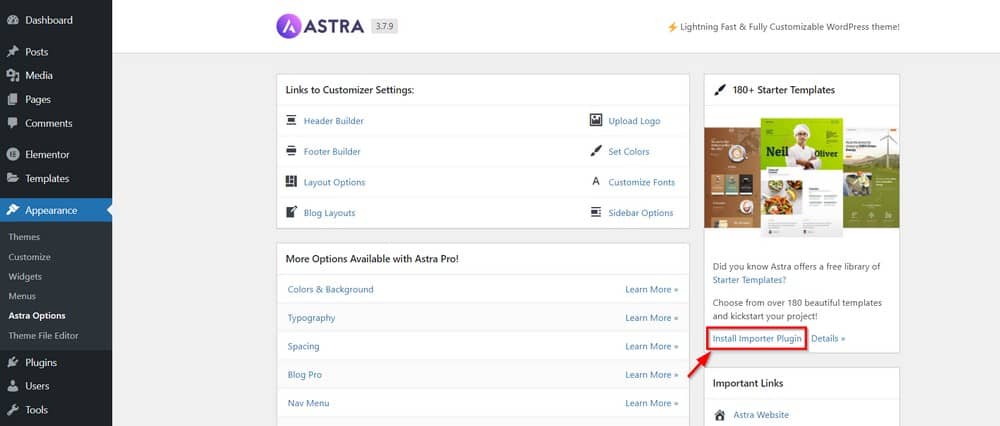
Sada je na redu da ubacimo demo sadržaj na vaš sajt. Idite na opcije za Astra temu tako što ćete kliknuti na Appearance > Astra Options.
Nastavite dalje i kliknite na Install Importer Plugin. Kada to uradite, kliknite na Download Library.

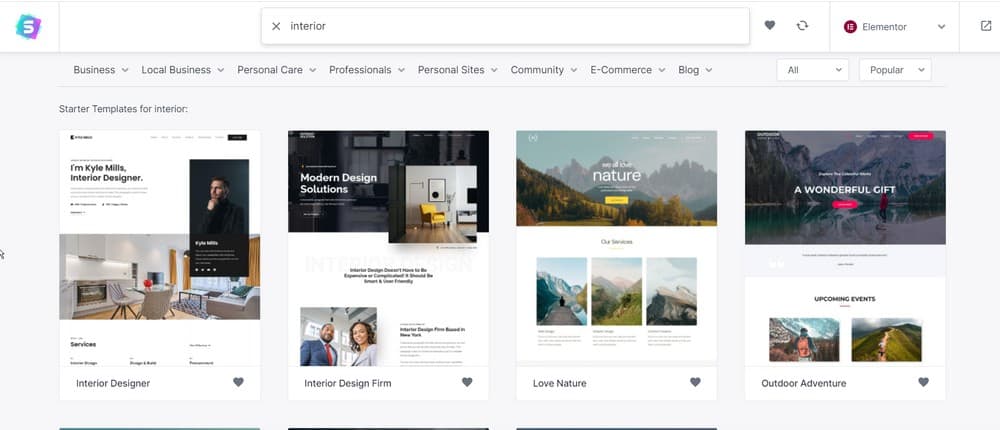
Zatim ćete ići na novu stranicu. Kliknite na Elementor. To je vaš uređivač stranica, koji će vam omogućiti da birate dizajn vašeg sajta.
Za ovaj tekst odabrao sam Interior Designer.

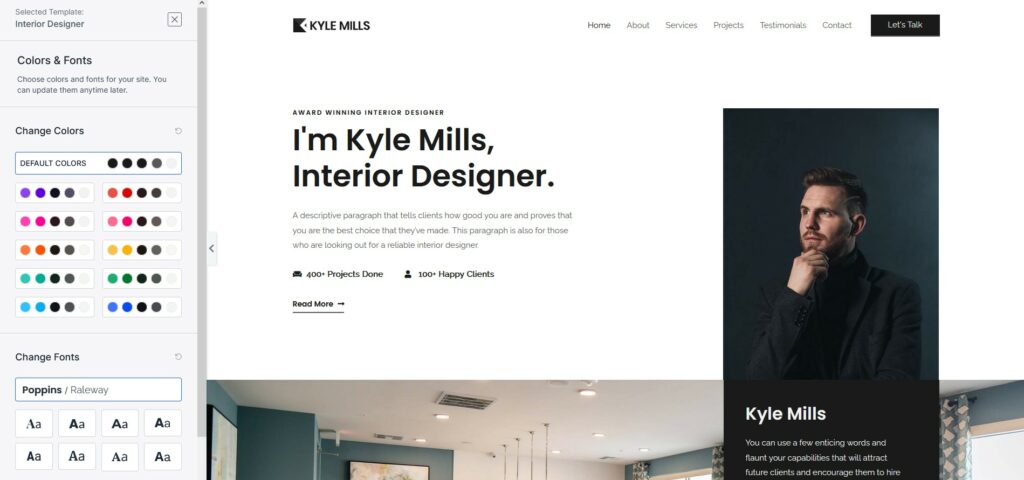
Kliknite na šablon koji želite da uvezete, a zatim prođite kroz podešavanja.
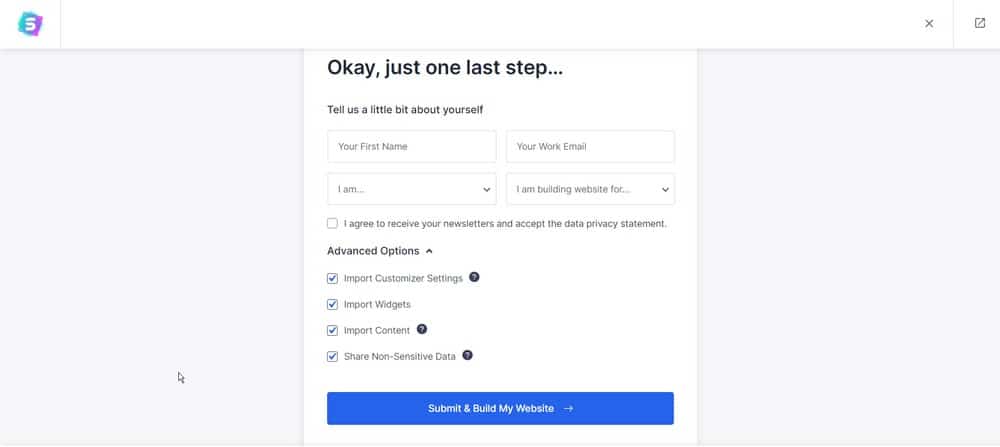
Ova podešavanja će vam omogućiti da ubacite svoj logo, boje vašeg sajta, fontove, a zatim vas odvesti do instalacije.

Kada smo sve pripremili, ostao je poslednji korak a to je da importujemo elemente u okviru podešavanja koja smo uneli.
Hajde da importujemo sve!

Možete posetiti sajt Astra teme da biste dobili potpune informacije i uputstva o promeni izgleda vašeg WordPress sajta.
Korak 7 – Uredite vaše stranice sa Elementorom
Elementor je naziv alata za pravljenje stranica koji vam pomaže da moderan i funkcionalan izgled stranica i to bez znanja kodiranja.
Da biste uređivali sa Elementor-om potrebno je da odete na željenu stranicu i ako je radjena sa Elementorom biće vam dostupna opcija “Edit with Elementor“.

Korak 8 – Podešavanje kontakt forme
Za podešavanje kontakt forme ćemo koristiti dodatak WPForms. Elementor sadrži kontakt formu, ali je ona rezervisana samo za Pro verziju. Ukoliko ne znate kako da instalirate dodatak, pogledajte ovde.
Potrebno je uneti vaš email na koji će stizati svi novi unosi sa kontakt forme.
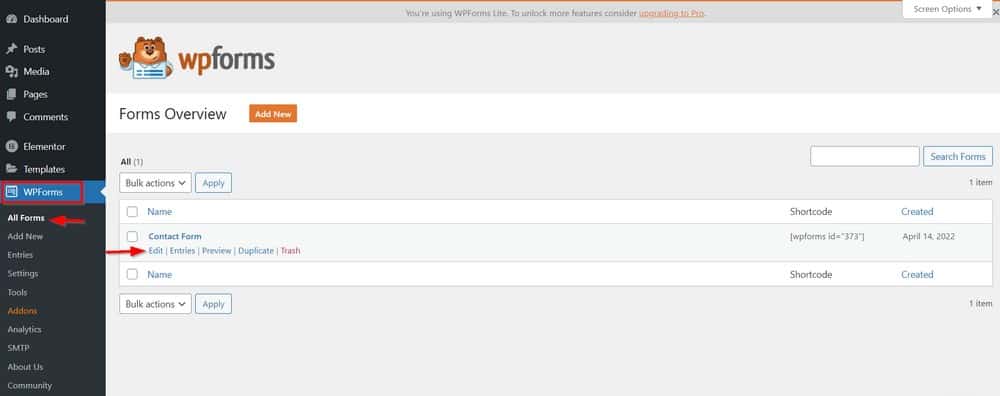
Idite na WPForms > All Forms. Sada, kliknite na Edit za šablon u koji treba poslati unose.

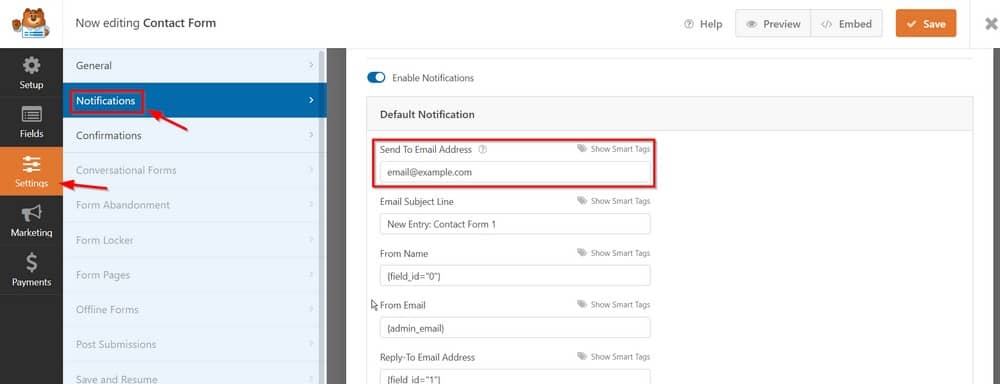
Zatim kliknite na Settings > Notifications.

Send To Email Address je mesto gde treba da unesete svoju e-mail adresu. Na ovoj stranici možete da prilagodite format e-mail-a, naslov i još mnogo toga.
I to je to! Kompletna podešavanja WordPress sajta su gotova za samo 10 minuta.
Čestitam, upravo si napravio svoj WordPress veb sajt!
Rezime
U ovom kratkom tutorijalu ste naučili osnove izrade sajta i vreme je da počnete sa sopstvenim projektom.
Ne morate biti stručnjak za programiranje da biste napravili lep i funkcionalan sajt, ali je potrebno da uložite malo truda i kreativnosti. Što više projekata napravite, bićete više iskusniji.

Možda će vas zanimati

Obaveštenje: Monetizacija ovog sadržaja je podržana od strane čitaoca. To znači da ako kliknete na neke od mojih linkova, postoji mogućnost da ostvarim neku provoziju.






1 thought on “Kako napraviti web sajt od nule za 10 minuta”
Svaka cast,pomaze